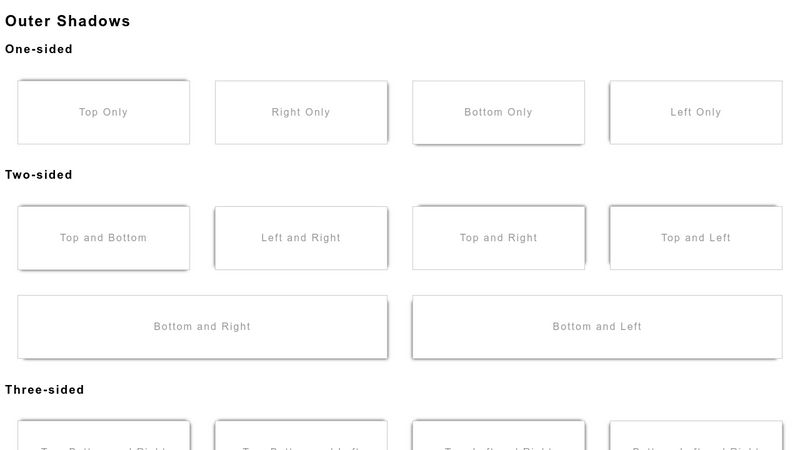
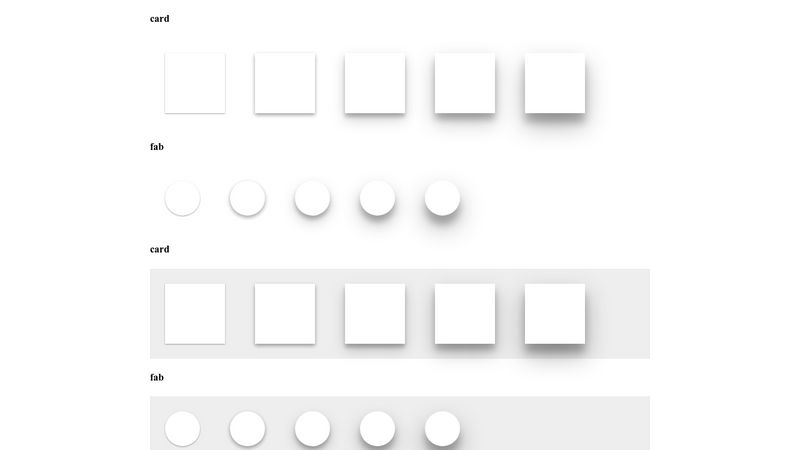
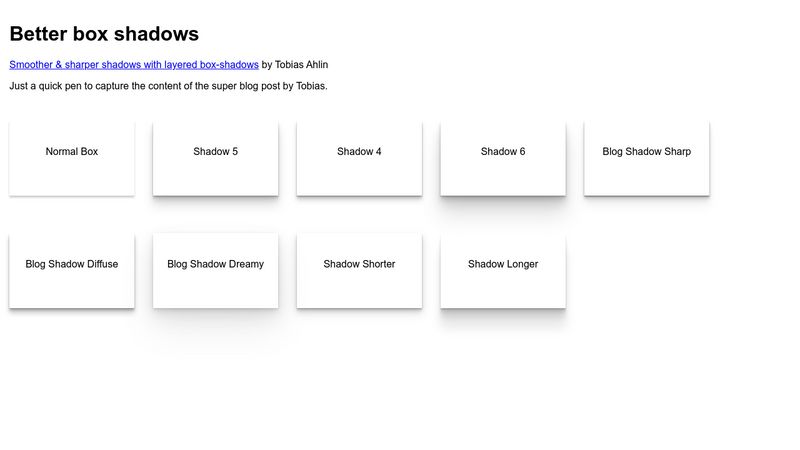
shunyadezain🧢 on Twitter: "Single vs Multi Box-Shadow 👉https://t.co/Gu3uhTRP83 via @CodePen You can add a couple of box-shadows to get a natural shadow👌 #css #csstip #codepen https://t.co/DkywGmATJT" / Twitter

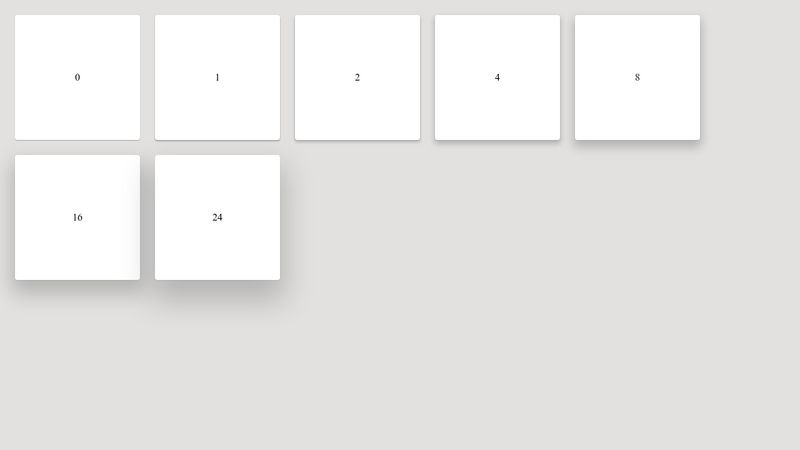
javascript - How to use dataURL to save div image With drop-shadow outline? (codepen link in cmt) - Stack Overflow

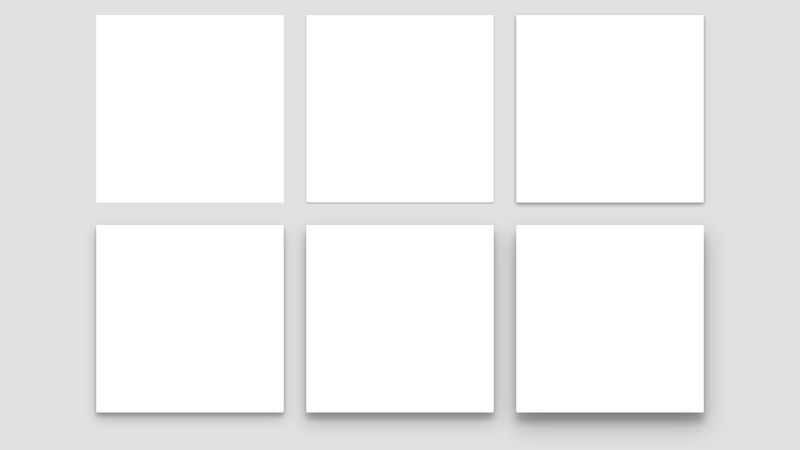
![Color blended box-shadow [CodePen/CSS] by Rik Schennink on Dribbble Color blended box-shadow [CodePen/CSS] by Rik Schennink on Dribbble](https://cdn.dribbble.com/users/28315/screenshots/4808636/screen_shot_2018-07-10_at_16.25.17.png)