Tailwind Tooltip | bootstrap style tooltip example using tippy js and tailwind css - web2tailwind.com | web2tailwind

Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails by Yaroslav Shmarov

Pretty dang good so far: react-tippy: A lightweight tooltip for React. Based on tippy.js and powered by Popper.js : r/reactjs

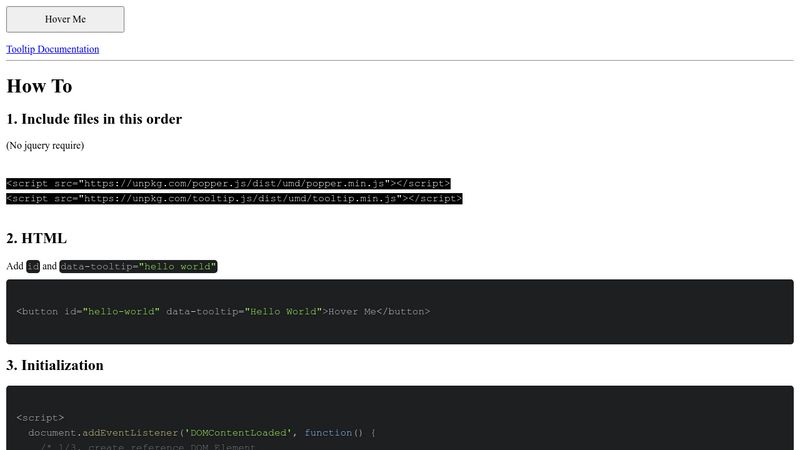
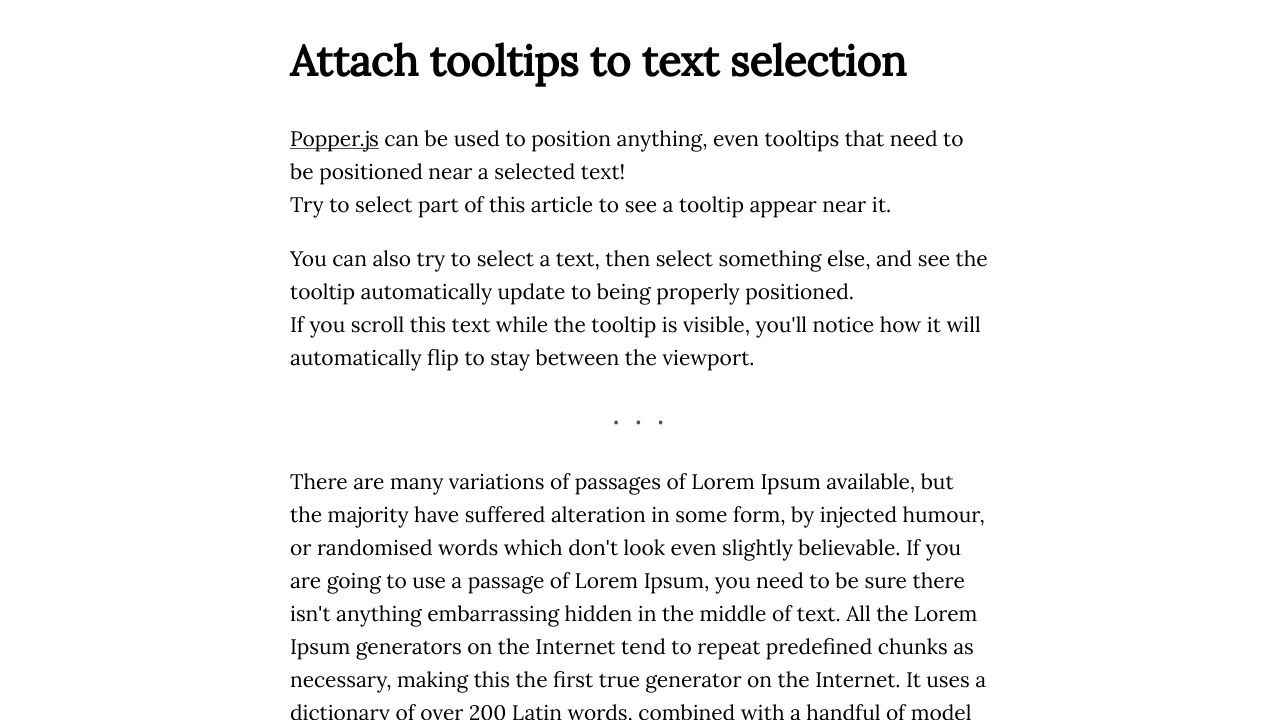
Frontend Daily 🚀 ar Twitter: "Popper.js: A Library for Creating Tooltips and Pop-Overs on the Web - https://t.co/Our1sATPpJ https://t.co/a675DNj5bt" / Twitter