html - Why top:0 with position:absolute not working if another element has margin-top here? - Stack Overflow

How to make scroll down option in HTML/CSS // add text without breaking menu - Programming Help - GitHub Community

Codepip on Twitter: "CSS code tip: To go responsive with a YouTube embed or other 16:9 video, use the new 'aspect-ratio' property. #css #codetip https://t.co/pj5SndfOto" / Twitter

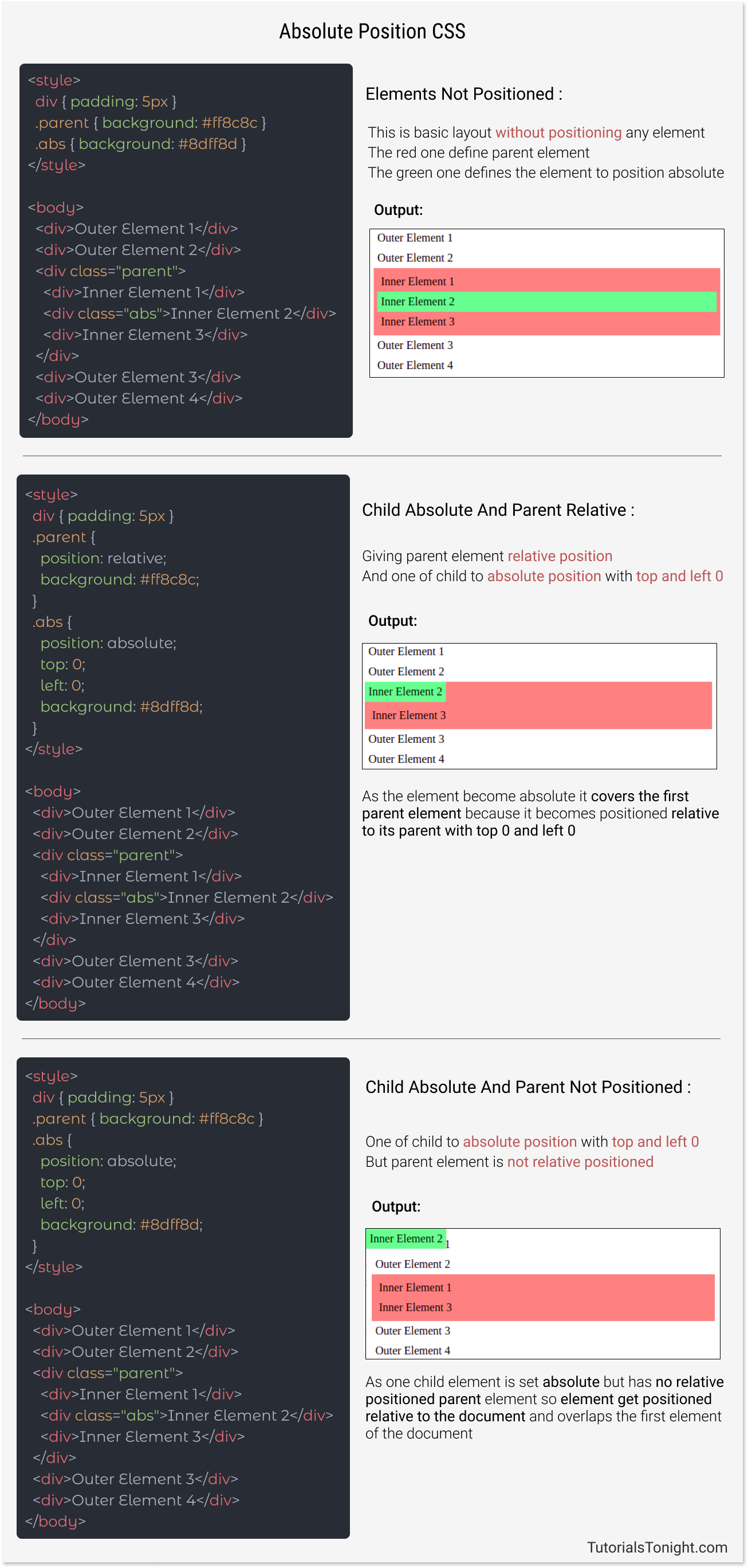
CSS Positioning: A walkthrough. Are you having a specific requirement… | by Raghav Narayan R | Weekly Webtips | Medium

html - CSS - How to fit div at the right side of a left sidebar and resize it on window resize - Stack Overflow